js单例模式:
在看js模式147页实现单例模式的一种方式,纠结出来的问题,记录一下

function A(){
this.name = 'testA';
return 'string'; //返回的是基本值类型,字符串或数字或布尔或undefined
}
A.prototype.m = 'A原型值或方法';
var a = new A();
console.log(a); //实例对象a具有构造函数A原型上的方法
function B(){
this.name = 'testB';
return {}; //返回对象或数组对象或函数对象
}
B.prototype.m = 'B1原型值或方法';
var b = new B();
console.log(b); //实例对象b不具有构造函数B原型上的方法
function C(){
this.name = 'testC';
return new A(); //返回实例对象
}
C.prototype.m = 'C原型值或方法';
var c = new C();
console.log(c); //实例对象c不具有构造函数C原型上的方法,但具有构造函数A原型上的方法
function D(){
this.name = 'testD';
return function(){}; //返回Function实例对象
}
D.prototype.m = 'D原型值或方法';
var d = new D();
console.log(d); //实例对象d不具有构造函数D原型上的方法,但具有构造函数Function原型上的方法
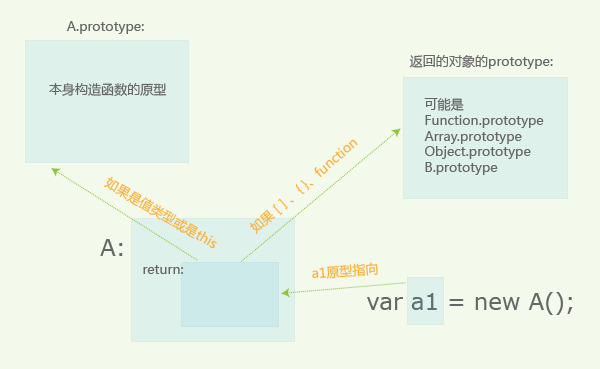
总结return返回的如果是对象类型则具有该返回对象原型上的方法,否则具有自身构造函数上的方法。
消化js模式一书中讲述到的一种实现单例的模式,在147页
function Universe(){
var instance;
Universe = function(){
return instance;
};
Universe.prototype = this;
instance = new Universe();
instance.constructor = Universe;
instance.start_time = 0;
instance.bang = "Big";
return instance;
}
Universe.prototype.nothing = true;
var uni = new Universe();
Universe.prototype.everything = true;
var uni2 = new Universe();
uni === uni2 //true
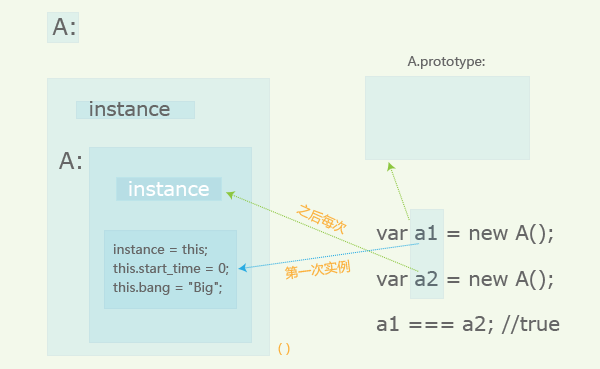
第二种方法直观些,易于理解

var Universe;
((function(){
var instance;
Universe = function(){
if(instance) {
return instance;
}
instance = this;
this.start_time = 0;
this.bang = "Big";
};
})());
Universe.prototype.nothing = true;
var uni = new Universe();
Universe.prototype.everything = true;
var uni2 = new Universe();
uni === uni2 //true