前述
单线程(Single-threaded)运行是JavaScript语言的设计目标之一,进而言之是保持JavaScript的简单。但是我必须要说,尽管JavaScript具有如此语言特质,但它绝不简单!我们所说的“单线程”是指JavaScript只有一个线程控制。是的,这点令人沮丧,JavaScript引擎一次只能做一件事。
简介
html5 UI线程 worker:
Web Workers 是 HTML5 提供的一个javascript多线程解决方案,我们可以将一些大计算量的代码交由web Worker运行而不冻结用户界面。
Web Worker的基本原理就是在当前javascript的主线程中,使用Worker类加载一个javascript文件来开辟一个新的线程,起到互不阻塞执行的效果,并且提供主线程和新线程之间数据交换的接口:postMessage,onmessage。
“web workers处在一个严格的无DOM访问的环境里,因为DOM是非线程安全的。”
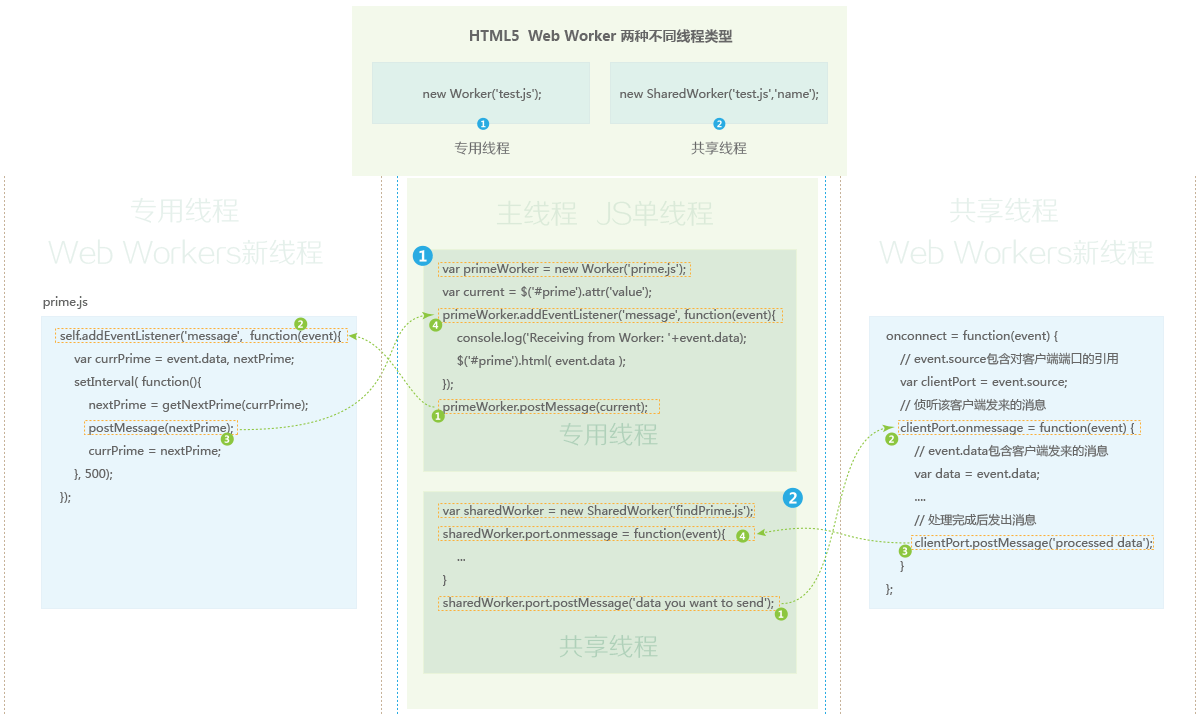
HTML5 中的 Web Worker 可以分为两种不同线程类型:
一个是专用线程 Dedicated Worker
一个是共享线程 Shared Worker。

html5 Worker对象:
var calculationCache = {},
calculationCallbacks = {},
mathQorker = new Worker('calculator.js');
mathQorker.addEventListener('message',function(e){
var message = e.data;
calculationCache[message.formula] = message.result;
calculationCallbacks[message.formula].forEach(function(callback){
callback(message.result);
})
});
function runCalculation(formula,callback){
if(formula in calculationCache){
return callback(calculationCache[formula]);
}
if(formula in calculationCallbacks){
return calculationCallbacks[formula].push(callback);
}
mathQorker.postMessage(formula);
calculationCallbacks[formula] = [callback];
}
个人通俗的理解:
主线程的postMessage方法会触发专用线程的message方法,
专用线程的postMessage方法会触发主线程的message方法。
这样可使得两个线程之间来回进行通信。
var worker = new Worker('boknows.js');
worker.addEventListener('message',function(e){
console.log(e.data);
});
worker.postMessage('football');
worker.postMessage('testball');
//boknows.js
self.addEventListener('message',function(e){
self.postMessage('Bo knows ' + e.data);
});
html5中的worker对象,是开辟了一条属于自己的线程,叫专用线程,也可以通过worker对象开辟一条共享线程,
开辟的线程时,在同一时间,两条 线程上的东西,同时在运行,A线程可以把结束返回给B线程,B线程也可以把结果抛给A线程,这样性能就提升了,不用一个一个挨着等待了。